客户的刁钻就是我们的进步!每每次次提出的一些苛刻需求,才能让我们不尽一切的去想办法解决,从而提升自我的能力!
以下就是实现js城市选择的效果,可以支持拼音和声母的检索。实现这个功能还是有难度的,但是用起来就很简单,我在一个网站上抠下后整理了一下,现在只用引入一个js就可以实现这个效果。

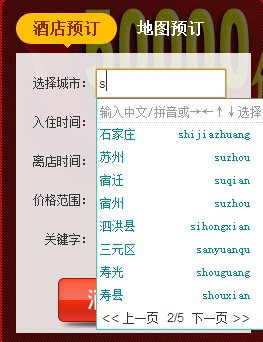
js城市、地区检索插件演示效果:
请选择地区:
源码很长,js的源码就不贴出来了,占地方。需要这个插件的话,可以右键插件源代码,然后查找"cityList.js",即可定位到这个插件的js,再下载下来就行了。
HTML 部分代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="cityList.js"></script>
<input type="text" id="city" autocomplete="off" value="上海" name="s_cities" onclick="this.value='';GetCityList(this);" onkeyup="selCity(event)" class="inputbox" />
插件下载:cityList.zip
文章出自:https://www.daixiaorui.com/read/56.html 本站所有文章,除注明出处外皆为原创,转载请注明本文地址,版权所有。








您好,在手机端访问用汉字的形势搜索城市,单独输入一个汉字可以搜索出来对应城市,如果同时输入两个汉字,就显示没有相应城市!
你好,看了你的博客觉得写的很好,请问能把这份源码给我学习下吗?549920744@qq.com 希望以后可以多多交流技术!~!~
varAddressList =varAddressList +'xuanhuaqu|宣化|XH|1758|1@hengdianzhen|横店|XH|2593|1@'; 伟大的敬爱的楼主大人 请问 这数字代表什么啊 那个1758 和1 急求!
求一份,在线等,万分感谢
2014-06-25 20:21:48 @回复
2014-06-25 22:43:07 @回复
楼主能发一份吗,谢谢啦哈^_^
2014-06-06 21:22:40 @回复
2014-06-11 12:29:59 @回复
2014-06-11 22:59:00 @回复
lz发份儿参考参考,谢谢
2014-06-05 12:44:33 @回复
可以给我一份吗?谢谢!嘻嘻
2014-05-13 20:23:35 @回复
我想添加城市,问一下,要按照什么规则来添加?
2014-05-08 17:43:22 @回复
LZ发我一份,多谢了
2014-04-28 20:46:44 @回复
楼主能把那个包发我邮件吗?谢谢
2014-04-16 19:21:34 @回复
LZ 发一份 学习学习 thanks
2014-04-01 22:15:51 @回复
LZ 能发一份cityList.js文件给我啵
2014-03-17 20:29:33 @回复
楼主能发我一份么~谢谢
2014-03-17 20:29:49 @回复
楼主插件在哪里下载啊,能发我一份么
2014-03-03 15:09:13 @回复
2014-03-04 09:03:13 @回复
2014-03-04 21:22:59 @回复
我chrome浏览器设置的编码格式是utf-8的,把他设成其他的编码也不好使,但是用firefox和safari都可以
2014-03-02 22:17:31 @回复
2014-03-03 14:53:46 @回复
楼主,我下来的autocomplete弹出框中中文是乱码,楼主可否发一个到我的邮件
楼主我cityList我下来之后,下面的弹出autocomplete是乱码
您好,怎么下载啊,没有看到下载地址
楼主那个js包下载下来就乱码了,能把那个包发我邮件吗?谢谢
2014-01-16 13:05:36 @回复