很久以前就写了,现在拿到博客给大家分享一下。仿百度谷歌搜索下拉自动提示原理并不是很复杂,主要就是通过ajax这座桥梁。没有百度那么强大,它可以匹配拼音等,我目前水平确实做不到,我只是实现一下这个效果 。
。
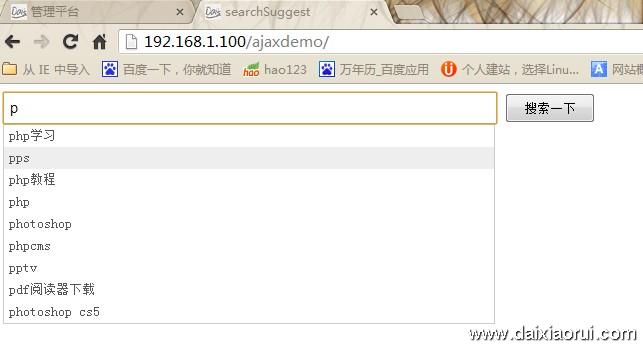
先看一下效果吧(往下面走,有源码下载^_^)

输入一个“p”后的效果

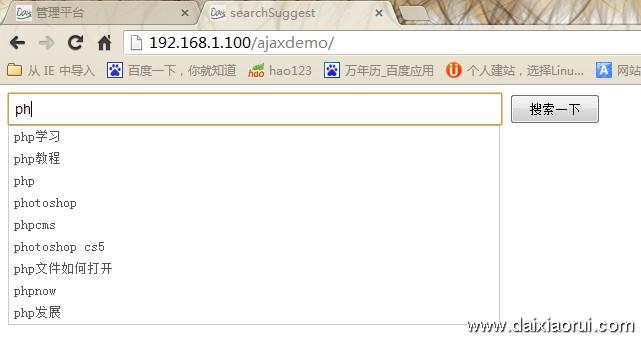
每输入一个字符都会进行一次匹配
效果就这样,如果觉得还行,可以下载下面的源码来玩玩。
![]() ajaxdemo.zip 38KB
ajaxdemo.zip 38KB
数据表里面我只添加了10来条数据,如果有需要,可以自己添加。
任何事情不能保证100%,这个小程序可能也会有不成功,如果有问题,可以先检查一下编码是否统一、正确。您也可以与我进行交流。
文章出自:https://www.daixiaorui.com/read/5.html 本站所有文章,除注明出处外皆为原创,转载请注明本文地址,版权所有。








u突然反应会让他
www.92find.com上的插件是可以自动匹配拼音的,你只需提供中文词汇即可
实现一个智能提示功能需要ajax、数据库、jsp/php、算法等很多知识,如果数据量大,还需要特殊优化一个小功能,花费太大精力很不划算92find.com上的一个js插件实现了搜索框自动补全托管服务,只要一行javascript代码就可以实现百度、淘宝搜索框提示的全部功能比如:汉字拼音匹配、拼音前缀匹配、模糊搜索、智能容错,还可以自定义提示词汇及其排序权重
美德,666
怎样使文本框向百度那样,点击别处下拉框消失,点击文本框又出现。
这个不支持UTF-8啊,能帮忙修一下吗?
不错
学习学习~ 拼音的应该不难,数据库里再加两个字段,一个存首字母,一个存全拼.如果输入的是字母再匹配这两个字段
2013-09-20 00:54:02 @回复
2013-09-20 01:08:42 @回复
2013-09-20 22:46:29 @回复