项目中用到了矢量图标字体,chrome浏览器都好好的,IE浏览器提示字体跨域了,应该是不同浏览器策略的问题。错误提示如下:
CSS3117: @font-face 跨源请求失败。资源访问受限。
iconfont.eot
CSS3117: @font-face 跨源请求失败。资源访问受限。
iconfont.woff
CSS3117: @font-face 跨源请求失败。资源访问受限。
iconfont.ttf

我找到了2种方式解决此问题。
方式1:修改web服务器的配置(推荐)
拿nginx来说,在对应的域名配置下加入“add_header Access-Control-Allow-Origin *;”(*号也可以改为具体的某个域名),如下:
server {
listen 80;
......
location / {
add_header Access-Control-Allow-Origin *;
......
}
}如果是其他web服务器,如:apache、IIS,请参考相应的方法解决。次方式较方便快捷,但是如果不方便修改web服务器配置,可以通过下面的方式2解决。
方式2:通过base64的形式
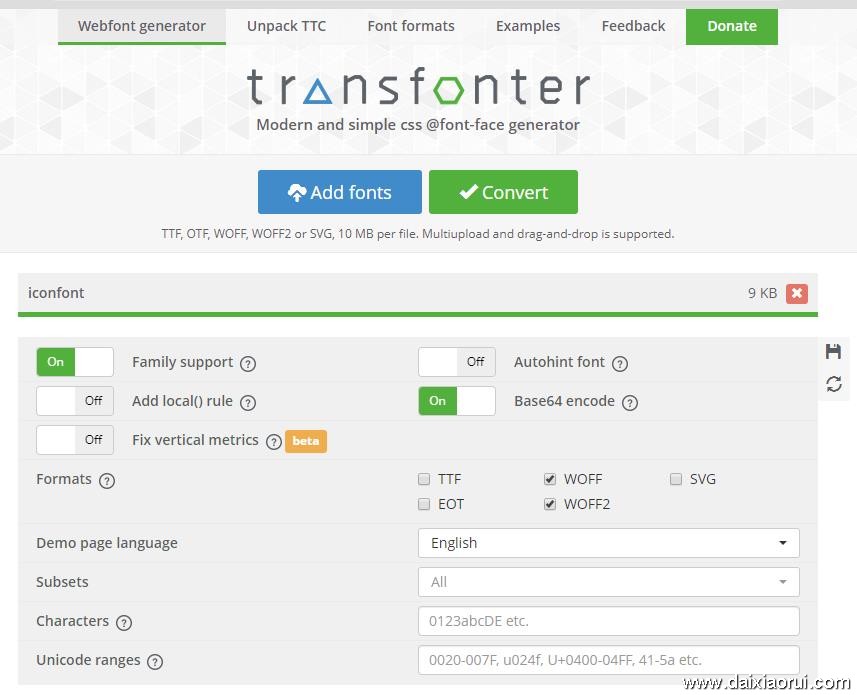
①打开网站:https://transfonter.org/
②上传“ttf”格式的字体文件,Family support和Base64 encode选项打开。

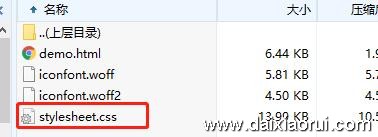
③点击convert按钮后,会生成一个下载文件,如下图,下载即可。

④下载下来后,得到一个压缩文件,将压缩文件解压,网站使用stylesheet.css即可。

处理完后,刷新浏览器,图标便出来了。至此,解决完毕。
文章出自:https://www.daixiaorui.com/read/283.html 本站所有文章,除注明出处外皆为原创,转载请注明本文地址,版权所有。








王者荣耀免费刷10万点卷不封号http://www.sxjzxny.com/
王者荣耀修改器https://www.tzhftools.com/ 王者荣耀无限点券破解版下载http://av325.com/ 王者荣耀名字https://n012.cn/