网上介绍的jquery.validate大部门只是介绍它的api和用法,没有一个完整的入门范例,有时候看半天才知道该怎么下手。因此为了快速了解学习,我弄了一个快速入门范例,虽然用的知识点不多,写的也不是很好,但是可以快速的入手。
以下是参考源码(下面有源码下载地址):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>j2query.validate快速入门范例-代潇瑞博客</title>
<meta name="keywords" content="" />
<meta name="description" content="jquery.validate.js是一个强大的表单验证插件,这里将来个快速入门范例,展示它的快速易用性。" />
<script src="jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="jquery.validate.min.js" type="text/javascript"></script>
<style type="text/css">
label.error{color:red;font-size:13px;}
</style>
</head>
<body>
<p>信息录入</p>
<form action="" name="infos" id="infos">
<p>用户名:<input type="text" name="username" /></p>
<p>工作号:<input type="text" name="nums" /></p>
<p>备 注:<input type="text" name="notes" /></p>
<p><input type="submit" name="sub" /></p>
</form>
<script type="text/javascript">
$(function(){
$('#infos').validate({
debug:false, //false表示验证通过后不要自动提交表单
onkeyup:false, //表示关闭按键松开时候监听验证
rules:{ //验证规则
username:{
required:true, //必填字段
rangelength:[6,10] //长度在6-10之间
},
nums:{
required:true,
digits:true
},
notes:"required"
},
messages:{ //自定义错误信息,默认为英文,除了在这里配置以为,还可以通过配置文件进行配置
username:{
required:"用户名必填",
rangelength:"用户名长度必须为6-10位"
},
nums:{
required:"工作号必填",
digits:"工作号必须为数字"
},
notes:"备注必填"
},
//验证通过可以在这里做你想做的事情
submitHandler:function(form){
alert("验证通过");
}
});
});
</script>
</body>
</html>
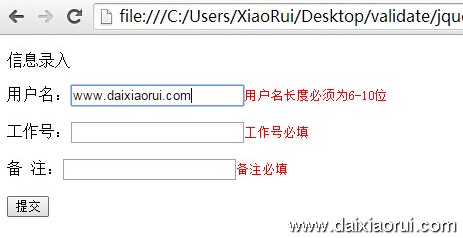
运行的效果:

效果演示地址:https://www.daixiaorui.com/Public/demo/js/validate/
源码打包下载:https://www.daixiaorui.com/source/14.html
validate手册下载:https://www.daixiaorui.com/source/15.html
文章出自:https://www.daixiaorui.com/read/200.html 本站所有文章,除注明出处外皆为原创,转载请注明本文地址,版权所有。








蛋仔派对无限蛋币http://www.wzryzs.com/
666
666
很好的方法值得推荐
gg修改器https://www.guiyangtax.com/ 葫芦侠http://www.booj.net/ 八门神器http://www.tusovok.net/
gg修改器https://www.guiyangtax.com/ 葫芦侠http://www.booj.net/ 八门神器http://www.tusovok.net/